

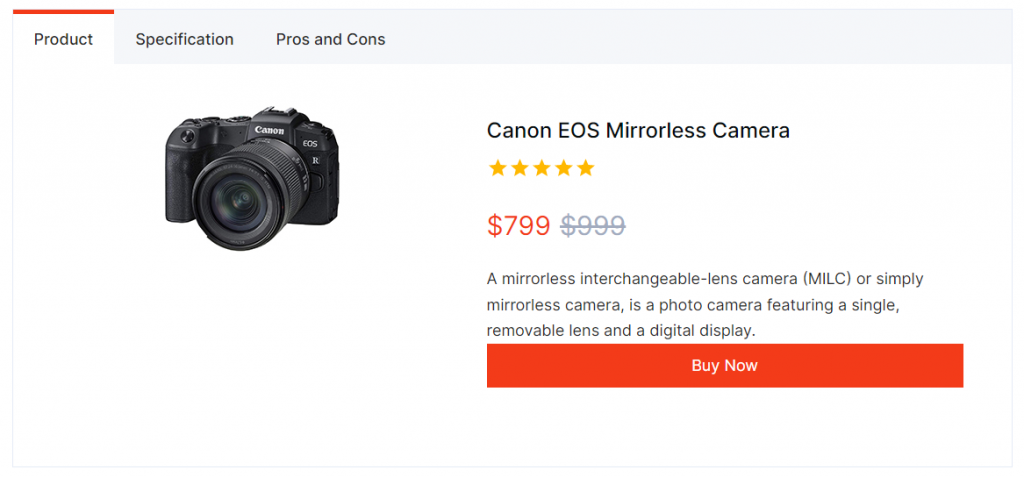
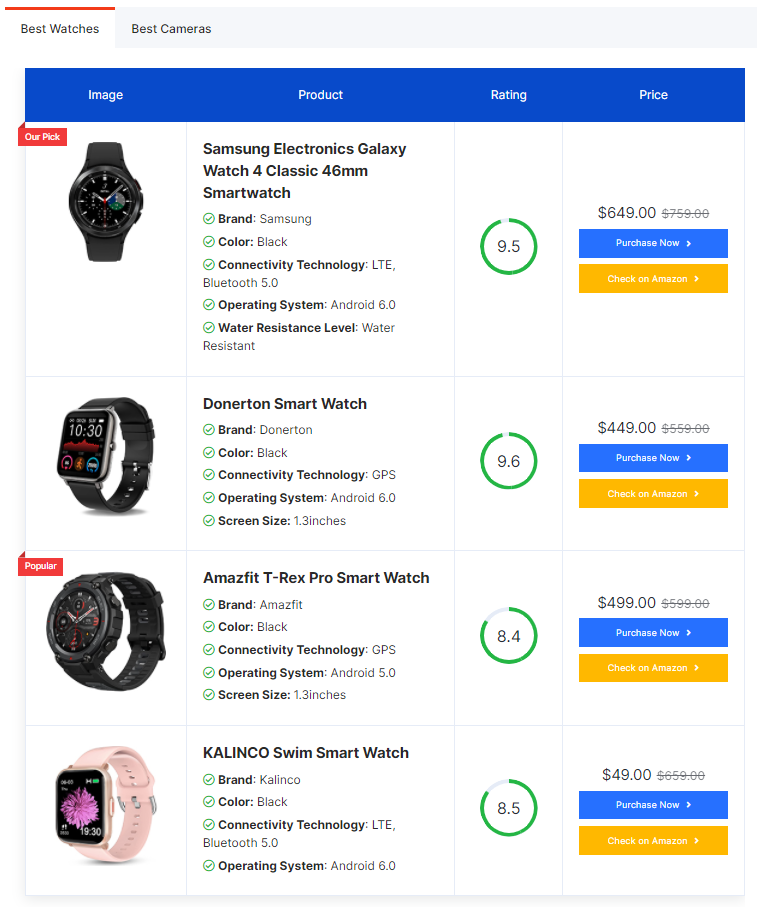
You can use the AffiliateX Product Tabs block to display the products specification or available products in Tab form. Using this feature you can display a range of contents within a small space.
How to add the AffiliateX Product Tabs block? #
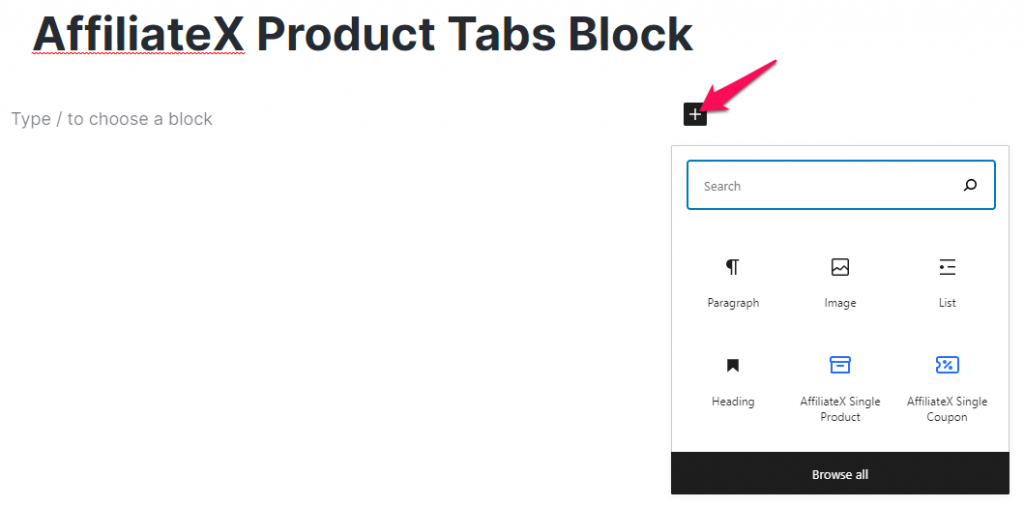
- On a page/post editor, click on the Add block icon

- Search for AffiliateX Product Tabs and click on the block to add it
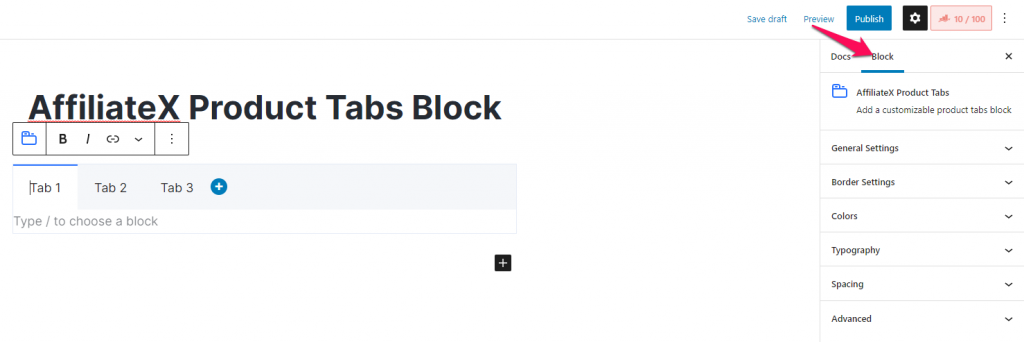
- You will get a default block design which you can modify via the provided Block Settings

Block Settings #
The following is the list of block settings provided to customize the AffiliateX Product Tabs block.
General Settings: You can add a box-shadow effect to the Product Tabs block via this setting.
Border Settings: This setting provides the option to add a border to the tab header, active tab, and the entire block.
Colors: You can choose colors for different elements of the block and also configure the background for the block.
Typography: Here, you can configure the font setting for the Tab title.
Spacing: You can allocate margin and padding value for the tab and the entire block.