
You can provide coupon code to your customers or direct a customer to the checkout page by applying a coupon discount using the AffiliateX Single Coupon block.
How to add the AffiliateX Single Coupon block? #
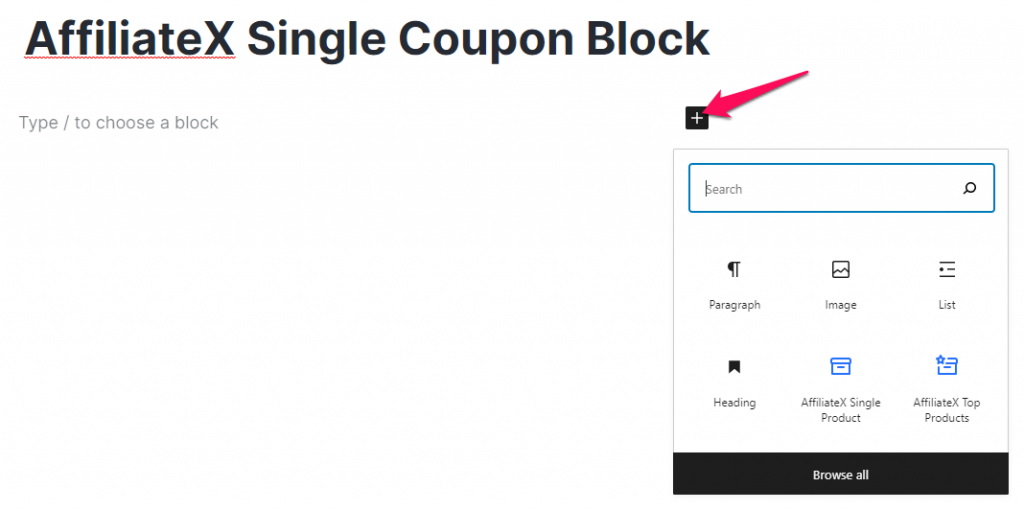
- On a page/post editor, click on the Add block icon

- Search for AffiliateX Single Coupon and click on the block to add it
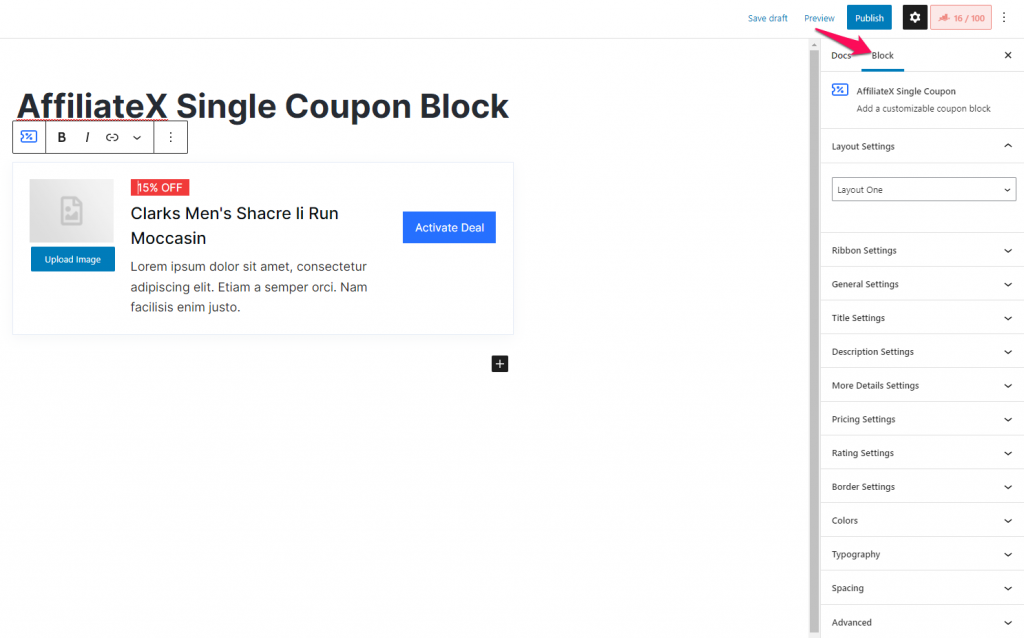
- You will get a default block design which you can modify via the provided Block Settings

Block Settings #
The following is the list of block settings provided to customize the AffiliateX Single Coupon block.
Layout Settings: You can choose your preferred block layout here.
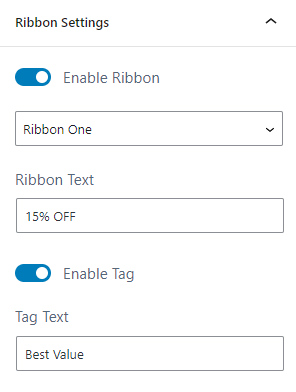
Ribbon Settings: You can choose to highlight the discount offered via this setting. Here, you can choose a ribbon design and also enter the ribbon label. You can also enable a tag for the product you are promoting and enter the tag label.

General Settings: You can enable/disable different elements for the Single Coupon block and select the alignment for these elements under this setting. You can also either choose to upload your own image for the Affiliate product or you can fetch the image directly from an external URL.

Title Settings: Here, you can choose to hide or display the product title, enter the product title and select a tag and alignment for the title.

Description Settings: You can enable or disable the product description, select the content type and alignment.
More Details Settings: Here, you can enable or disable the option to add more details, enter the More Details Label, select the content type and alignment.

Pricing Settings: Here, you can choose to hide or display the product price, enter the marked price, sale price and select the alignment for the price entered.
Rating Settings: You can choose to display or hide the ratings received and also select the size of the rating icon.
Border Settings: You can add border to the entire block via this setting.
Colors: You can choose color for the different block elements and also configure the background for the block.
Typography: This setting allows you to configure font setting for different block elements.
Spacing: You can assign margin and padding value for the Single Coupon block.