
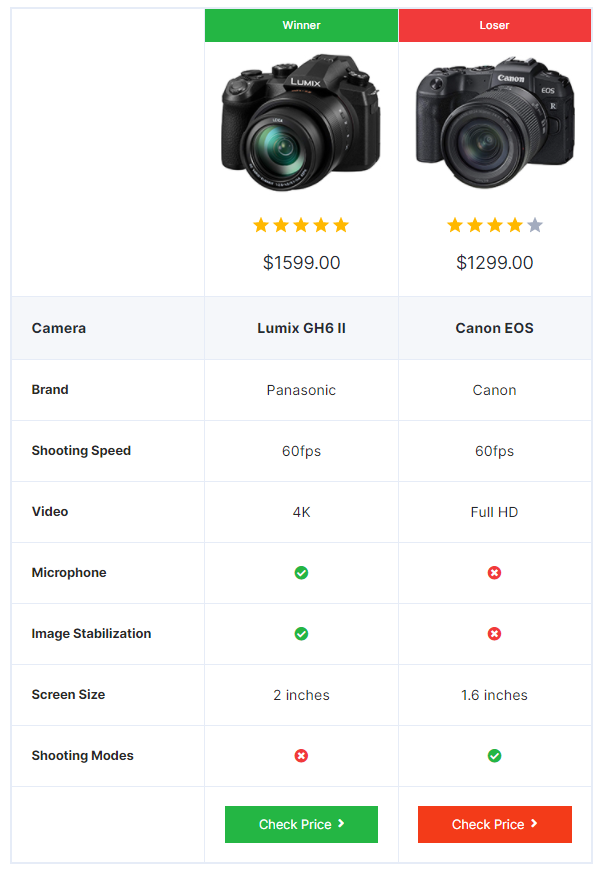
The AffiliateX Versus block is an extension for the free AffiliateX Versus Line block. You can display a comparison between any two products and also provide your verdict on which would be the better one for purchase.
How to add the AffiliateX Versus block? #
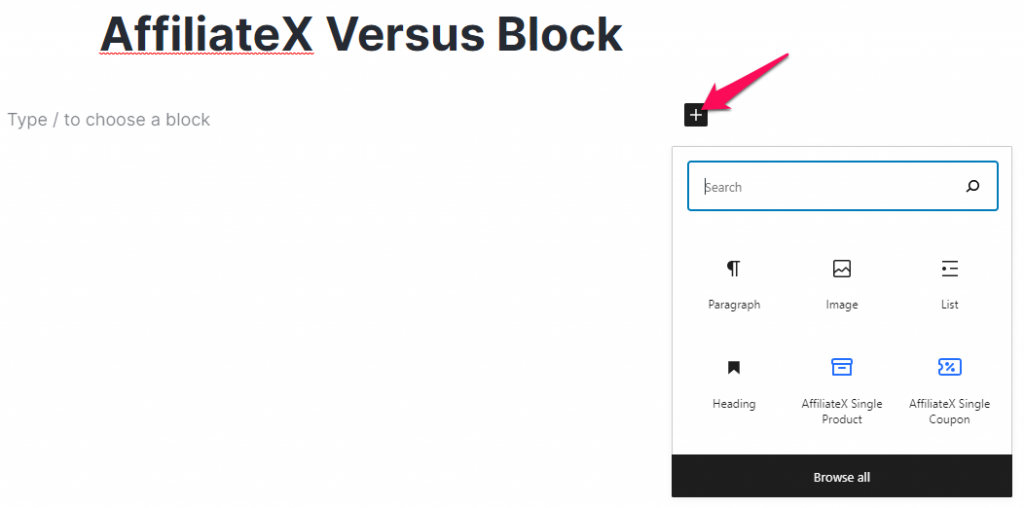
- On a page/post editor, click on the Add block icon

- Search for AffiliateX Versus and click on the block to add it
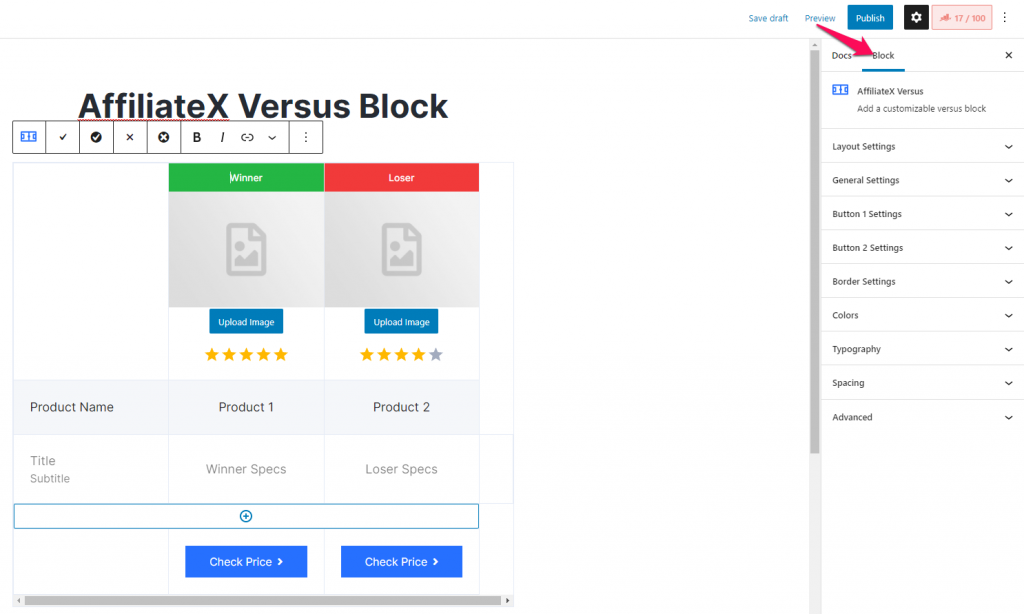
- You will get a default block design which you can modify via the provided Block Settings

Block Settings #
The following is the list of block settings provided to customize the AffiliateX Versus block.
Layout Settings: You can choose your preferred block layout here.
General Settings: You can find the settings to enable/disable different block elements and also the option to add a box-shadow effect.
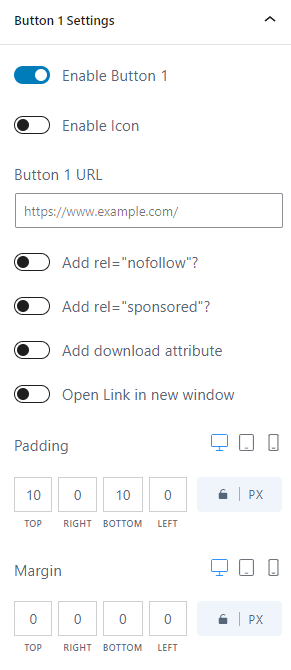
Button 1 and Button 2 Settings: The following options are provided under this setting –
- You can choose to hide or display a button.
- You can enter the URL to which you want the button added to link to.
- You can enable the attributes you want to add to the button.
- You can configure the design elements for the button.

Border Settings: This setting allows you to add a border for the entire block.
Colors: You can choose colors for different elements of the block and also configure the background for the block.
Typography: You can configure the font setting for the block elements here.
Spacing: This option lets you customize the block’s padding and margins.